How to Embed A YouTube Playlist on Your Website or Blog
/Playlists are a great way to group videos of a similar theme on the YouTube website, but their reach can be boosted by embedding them on your website or blog for whatever reason you wish. In my case, I place an embedded playlist above my YouTube "Subscribe" widget - you can see it at the bottom of this site's sidebar - to add some visual clout to the widget and encourage new viewers to click for updates.
How to embed a YouTube video playlist
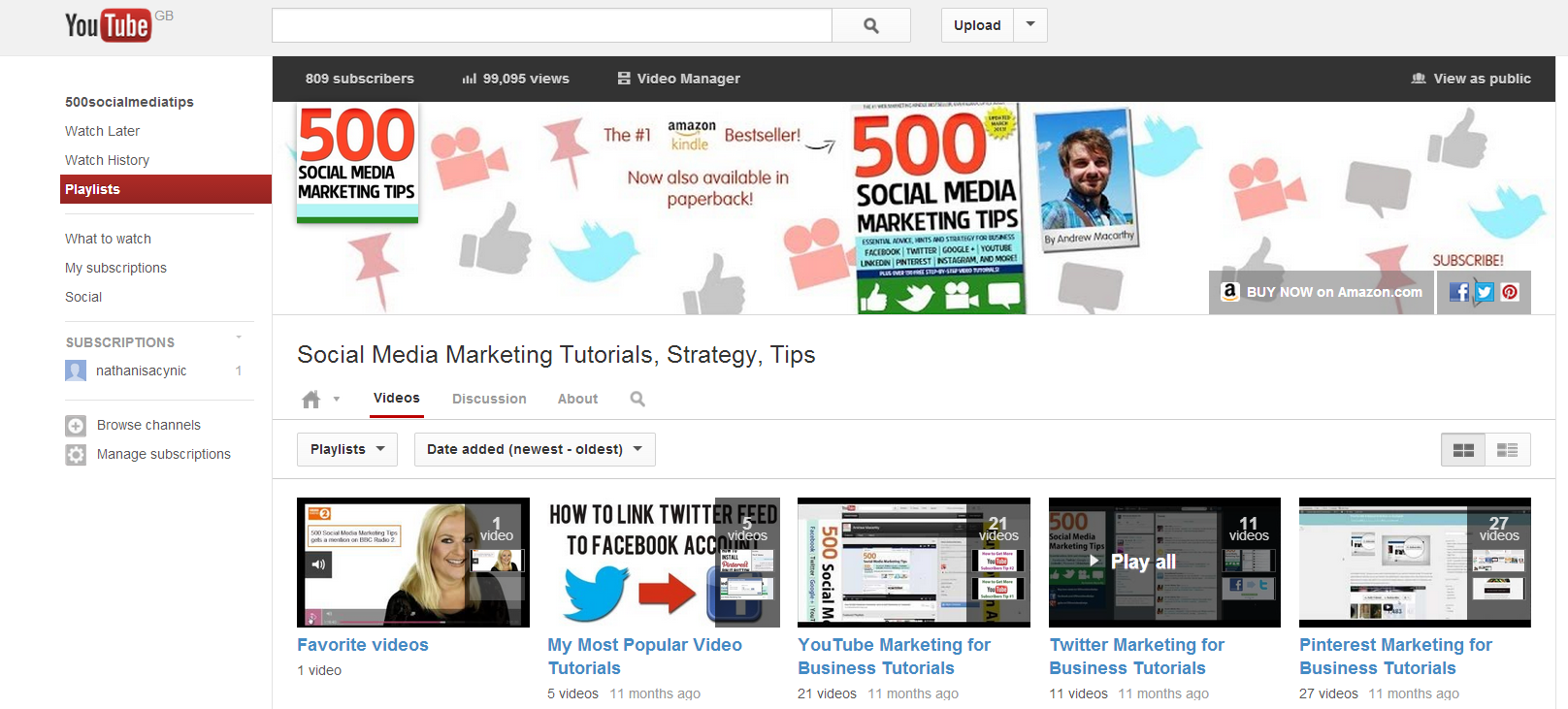
1. On your YouTube account, select "Playlists" from the menu on the left-hand side. On the Playlists page (pictured above), hover over the group of videos you want to embed and select "Play all" if you want to add a whole playlist from the beginning, or click on the name of playlist and select an individual video from which you want the playlist to begin.
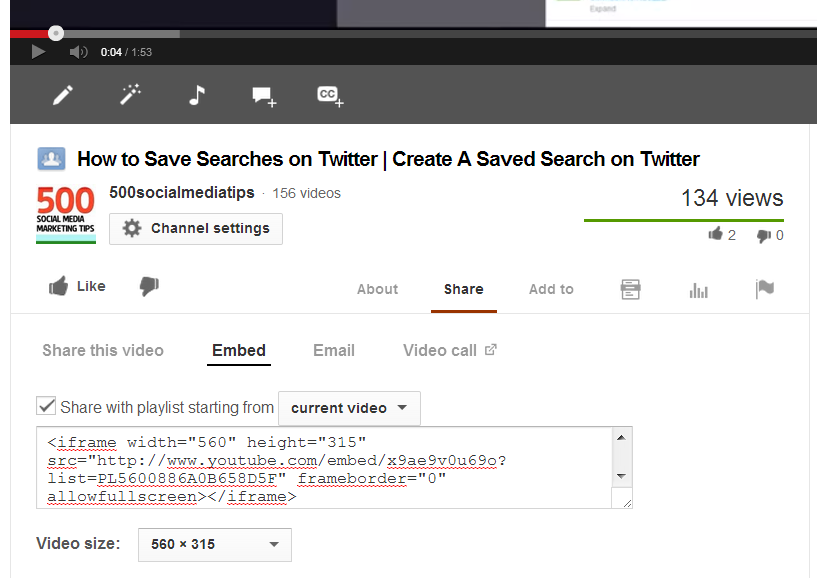
2. On the video page itself, select the "Share" and then "Embed" tab beneath the player. Use the drop-down menus to choose whether you want to begin the playlist from the current video or from the beginning, and at what size you want the video player to appear on your website.
3. When you're done, copy the embed code and paste it into the HTML on your website where you want it to appear, as I have done above. That's it!
Buy 500 Social Media Marketing Tips